Langkah-langkah Membuat Iklan dengan Adobe Photoshop CS2
2. Masukkan gambar atau tulisan yang membuat orang tertarik Alias Membuat Orang Penasaran atau terserah agan deh (gambar dibawah ini adalah contoh)
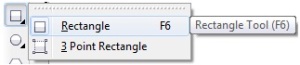
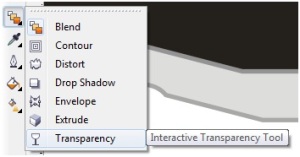
3. Cara memasukan Tulisan - Lihat di ToolBox sebelah kiri ada Hurup T, klik aja huruf T sehingga nongol seperti ini
Jika sudah, maka arahkan ke halaman kerja dan tulis kalimat sesuka hati
4. Agar tulisannya bisa bergerak seperti yang agan liat di bawah ini
Maka lihat tab atas dan klik Window lalu Animation maka di tab bawah akan muncul seperti bawah ini
| Setelah klik animation maka akan muncul seperti tab ini bawah halaman kerja |
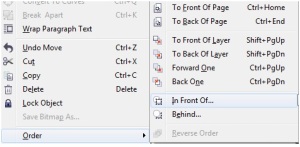
5. Duplicated selected Frames (yaitu menambah frame baru) caranya lihat gambar dibawah :
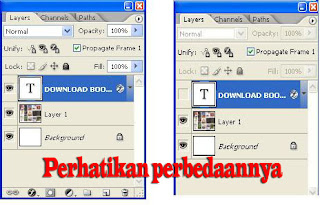
7. Menyembunyikan tulisan di sebagian Frames seperti gambar dibawah ini satu frame ada tulisan berwarna mewah satu frame lagi tanpa tulisan
caranya agar bisa menyembunyikan tulisan di sebagian frame adalah, Klik salah satu gambar di daerah amination lalu hilangkan tanda mata ditulisan download book gratis, (ingat hanya contoh) Jika agan ingin menggerakan gambar juga sama caranya.
8. Jika sudah mengatur scond silahkan klik play untuk mengetahui hasilnya, jika terlalu cepat silahkan ganti scondnya :D
9. save, gunakan "save for web" artinya jangan control S langsung ya gan tapi cara manual, yaitu File lalu lihat ditengah-tengah ada tulisan SAVE FOR WEB lalu save atau tekan enter. selesai :)
Maaf jika bahasanya amburadul, sueerrr agak sulit mungkin dipahami dan saya agak begitu tak paham menjelasknnya, ini bahasa pribadi saya, tapi mudah2an aja agan mengerti dan langsung praktek.. :D :D
Cara membuat iklan ini sama halnya dengan cara membuat animasi sederhana, alias tulisan bergerak, gambar bergerak dengan menggunakan adobe photoshop.