Cara-cara Membuat Efek Bayangan Panjang menggunakan Pen tool
Pada tutorial ini merupakan lanjutan dari tutorial sebelumnya mengenai 4 cara membuat efek bayangan panjang di Photoshop. Dimana dalam tutorial ini, saya akan memberikan tutorial kedua yaitumembuat efek bayangan panjang dengan Pen tool.
Pen tool merupakan cara cukup rumit untuk membuat efek bayangan panjang. Walaupun cara ini lebih rumit dibandingkan cara yang lain dalam tutorial ini, tapi teknik ini bisa memberikan Anda kontrol yang banyak terhadap tampilan efek.
Berikut langkah-langkahnya.
Kita hanya akan menambahkan garis acuan ini pada baris pertama saja, karena huruf memiliki tinggi yang sama. Untuk baris kedua, titik-titik akan dibuat tanpa perlu acuan.
Kemudian, tekan tombol Panah Kanan untuk memindahkan titik ke kanan, sampai garis yang dihasilkan menjadi sejajar dengan tepi bayangan aslinya. (Anda juga dapat memperbaiki menggunakan Direct Selection Tool jika diperlukan).
Ini adalah bagian yang memakan waktu, tapi seperti yang saya disebutkan di atas, Anda bisa mengontrol lebih besar terhadap hasil akhir. Jadi, Anda perlu meluangkan waktu sejenak untuk membuat dan menyempurnakannya.
Karena baris kedua font teks adalah font kursif / bulat, Anda hanya perlu satu anchor point di bagian paling atas dari setiap huruf, dan anchor point di antara dua huruf.
Yang paling penting juga adalah pastikan bahwa garis sejajar dengan tepi bayangan aslinya.
Ini memerlukan detail yang lebih di mana bayang-bayang tidak saling tumpang tindih, seperti bagian kiri bawah huruf S. Jadi pada dasarnya Anda tidak dapat menghubungkan titik akhir ke titik awal secara langsung. Sebaliknya, Anda perlu untuk memisahkannya dengan cara tetap mengikuti arah asli bayangan.
Hal ini mungkin terdengar lebih rumit daripada yang sebenarnya, tetapi memiliki bayangan asli sebagai referensi akan membuat segalanya jauh lebih mudah .
Itulah metode pertama. Ini membutuhkan banyak presisi dan membutuhkan perhatian ekstra pada detail, tapi ini adalah cara non-3D untuk mengontrol sudut dari bayangan dalam sebuah bentuk layer.
Sehingga Anda dapat melihat bagaimana bayangan memudah keluar menuju fill transparan.
Anda juga dapat mengatur seputar bayanganini sampai Anda suka dengan tampilannya.
Nilai-nilai Opacity dan Scale adalah nilai-nilai yang mengontrol tampilan bayangan. Anda juga dapat menggunakan efek Color Overlay bukan Gradient Overlay jika Anda tidak ingin bayangan memudar sekali.
Sampai sini dulu tutorial Membuat Efek Bayangan Panjang menggunakan Pen tool. Anda bisa melanjutkan pada cara ketiga yaitu dengan menggunakan teknik duplikat dan nudge.
Pen tool merupakan cara cukup rumit untuk membuat efek bayangan panjang. Walaupun cara ini lebih rumit dibandingkan cara yang lain dalam tutorial ini, tapi teknik ini bisa memberikan Anda kontrol yang banyak terhadap tampilan efek.
Berikut langkah-langkahnya.
Langkah 1
Buat layer baru antara layer teks dan layer persegi panjang merah, kemudian pilih Pen Tool (dengan Shape option yang telah dipilih pada Options bar).Langkah 2
Sebelum Anda mulai menambahkan anchor points (titik-titik pen), Anda perlu menambahkan titik acuan agar semua titik-titik yang dibuat berada pada sebuah garis yang sama. Untuk melakukannya, klik menu View > Rulers (jika Anda tidak memiliki pilihan sudah diperiksa), kemudian klik ruler di bagian atas dan tarik sebuah garis dan letakkan di tepi atas huruf.Kita hanya akan menambahkan garis acuan ini pada baris pertama saja, karena huruf memiliki tinggi yang sama. Untuk baris kedua, titik-titik akan dibuat tanpa perlu acuan.
Langkah 3
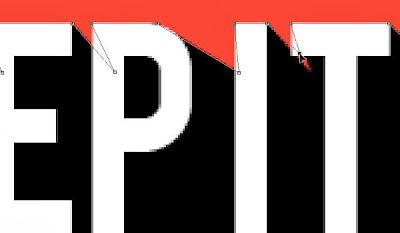
Klik satu kali untuk menambah titik-titik di setiap sudut atas huruf, dan di antara huruf mulai dari sudut kiri atas huruf pertama.Langkah 4
Saat Anda mencapai sudut kanan atas huruf terakhir, pindahkan Pen Tool sejajar dengan bayangan persegi panjang merah, dan perluas hingga pojok kanan bawah persegi panjang merah dan buat sebuah titik di sana. Kemudian, lanjutkan ke pojok kiri bawah huruf pertama, dan tutup area dengan mengklik kembali titik anchor yang pertama.Langkah 5
Pilih Direct Selection Tool, kemudian tekan SHIFT dan klik anchor poin yang telah Anda tambahkan pada huruf.Langkah 6
Pilih Move Tool, kemudian tekan tombol Panah Bawah pada keyboard untuk memindahkan titik yang dipilih ke bawah.Kemudian, tekan tombol Panah Kanan untuk memindahkan titik ke kanan, sampai garis yang dihasilkan menjadi sejajar dengan tepi bayangan aslinya. (Anda juga dapat memperbaiki menggunakan Direct Selection Tool jika diperlukan).
Langkah 7
Anda mungkin perlu mengubah beberapa titik setelah itu untuk menghapus beberapa daerah kosong, atau mengatur sudutnya. Untuk melakukannya, cukup gunakan Direct Selection Tool untuk memilih titik, kemudian pindahkan sesuai kebutuhan.Langkah 8
Pastikan semua garis bayangan terlihat paralel sebanyak mungkin. Anda dapat membuat garis menggunakan Line Tool, lalu putar sudut bayangan yang ingin buat, kemudian pindahkan ke sudut setiap huruf untuk melihat di mana Anda benar-benar perlu untuk menempatkan anchor point.Ini adalah bagian yang memakan waktu, tapi seperti yang saya disebutkan di atas, Anda bisa mengontrol lebih besar terhadap hasil akhir. Jadi, Anda perlu meluangkan waktu sejenak untuk membuat dan menyempurnakannya.
Langkah 9
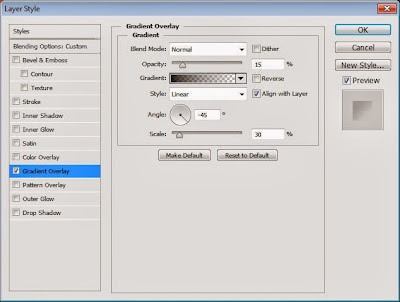
Jika bentuk Anda telah siap, terapkan efek Gradient Overlay yang sama yang digunakan untuk bayangan persegi panjang merah (Langkah 1.6).Langkah 10
Untuk menghapus bagian bayangan memanjang yang melewati batas di luar persegi panjang merah, klik kanan pada teks layer bayangan, lalu klik Create Clipping Mask.Langkah 11
Sekarang untuk teks dengan ketinggian huruf yang berbeda, Anda harus membuat bayangan segera. Jika Anda ingin bayangan tersebut digabungkan, Anda harus menambahkan anchor point saja di kedua bayangan yang tidak tumpang tindih. Tapi dalam tutorial ini, yang dijelaskan adalah kasus dimana bayangan dibuat terpisah.Karena baris kedua font teks adalah font kursif / bulat, Anda hanya perlu satu anchor point di bagian paling atas dari setiap huruf, dan anchor point di antara dua huruf.
Yang paling penting juga adalah pastikan bahwa garis sejajar dengan tepi bayangan aslinya.
Ini memerlukan detail yang lebih di mana bayang-bayang tidak saling tumpang tindih, seperti bagian kiri bawah huruf S. Jadi pada dasarnya Anda tidak dapat menghubungkan titik akhir ke titik awal secara langsung. Sebaliknya, Anda perlu untuk memisahkannya dengan cara tetap mengikuti arah asli bayangan.
Hal ini mungkin terdengar lebih rumit daripada yang sebenarnya, tetapi memiliki bayangan asli sebagai referensi akan membuat segalanya jauh lebih mudah .
Langkah 12
Pilih Add Anchor Point Tool, dan klik untuk menambahkan titik di mana ada daerah kosong yang harus diisi dengan bayangan, kemudian pindahkan titik-titik tersebut untuk menutupi daerah tersebut. Disini Anda perlu menyesuaikan pada bagian kiri atas dari huruf S dan l.Langkah 13
Jika Anda membuat bayangan pada layer yang terpisah, terapkan efek Gradient Overlay dan klip ke layer bayangan lain (dengan membuat Clipping Mask).Langkah 14
Itulah metode pertama. Ini membutuhkan banyak presisi dan membutuhkan perhatian ekstra pada detail, tapi ini adalah cara non-3D untuk mengontrol sudut dari bayangan dalam sebuah bentuk layer.
Sehingga Anda dapat melihat bagaimana bayangan memudah keluar menuju fill transparan.
Anda juga dapat mengatur seputar bayanganini sampai Anda suka dengan tampilannya.
Nilai-nilai Opacity dan Scale adalah nilai-nilai yang mengontrol tampilan bayangan. Anda juga dapat menggunakan efek Color Overlay bukan Gradient Overlay jika Anda tidak ingin bayangan memudar sekali.
Sampai sini dulu tutorial Membuat Efek Bayangan Panjang menggunakan Pen tool. Anda bisa melanjutkan pada cara ketiga yaitu dengan menggunakan teknik duplikat dan nudge.
















Tidak ada komentar:
Posting Komentar