Cara Membuat Animasi dengan Photoshop CS6
Saat ini kita akan belajar sesuatu yang baru yaitu tentang cara membuat animasi dengan Photoshop CS6. Sebenarnya banyak software khusus untuk membuat animasi secara praktis, namun yang biasa berkutat dengan Photoshop tidak perlu khawatir dan tidak perlu mengistall software tambahan karena Anda juga bisa membuat animasi dengan Photoshop. Hasilnya tidak kalah menarik kok dengan software khusus animasi.
Berikut ini adalah tutorial untuk membuat animasi sederhana dengan menggunakan Photoshop. Hasil akhirnya seperti ini.
Sampai disini hasil kita seperti ini.
Akan muncul sebuah jendela baru di bagian bawah seperti ini.
Oke, itulah cara membuat animasi dengan Photoshop CS6. Ini hanyalah contoh sederhana saja, Anda bisa berkreasi dengan model yang lebih canggih dan frame yang lebih banyak. Intinya ada pada step 6, step 7 dan step 9 dan step 10. Semoga bermanfaat.
Berikut ini adalah tutorial untuk membuat animasi sederhana dengan menggunakan Photoshop. Hasil akhirnya seperti ini.
Step 1
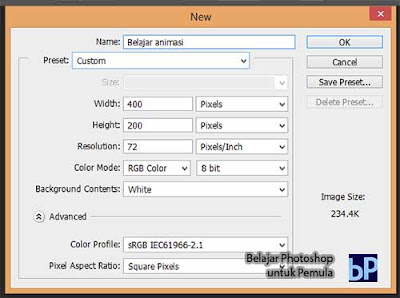
Buka aplikasi Photoshop dan buat sebuah dokumen baru (Ctrl+N). Disini, kita menggunakan ukuran 200x400 px.Step 2
Duplikat layer dengan menekan Ctrl + J dan ganti namanya menjadi "Kotak" (Klik dua kali pada nama "Layer 1".Step 3
Klik kanan pada layer "Kotak" lalu pilih Blending Option. Ubah layer style menjadi "Blue Gass" dan klik OK.Step 4
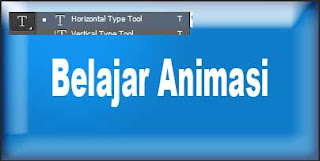
Tambahakan Sebuah teks dengan menggunakan Horizontal Type Tool.Step 5
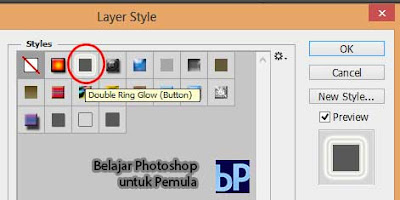
Klik kanan pada layer teks dan pilih Blending Options. Beri Style "Double Ring" dan klik OK.Sampai disini hasil kita seperti ini.
Step 6
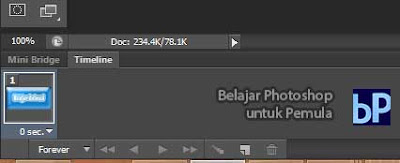
Kita masuk ke inti membuat animasi pada Photoshop. Klik menu window > Timeline.Akan muncul sebuah jendela baru di bagian bawah seperti ini.
Step 7
Dalam jendela timeline, kita hanya menjumpai satu frame saja karena memang kita baru membuat satu. Untuk menambahkan tampilan baru, klik icon Duplikat Selected Frame.Step 8
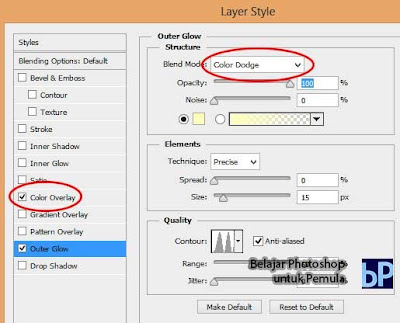
Sekarang kita sudah memiliki 2 frame, tapi kedua frame ini masih sama. Nah untuk membedakannya, kita akan merubah sedikit frame kedua. Caranya, pilih dulu frame yang kedua lalu ubah Blending Optionnya. Disini saya menambahkan Color Overlay dan merubah Blend Mode pada Outher Glow menjadi Color Dodge.Step 9
Setelah frame berbeda, selanjutknya kita mengatur timingnya. Caranya klik segitiga kecil di bawah preview frame dan pilih Time Decay yang diinginkan. Begitu juga dengan frame lainnya.Step 10
Simpan file dengan mengklik menu File > Save for Web. Ganti file format menjadi GIF, lalu OK.Hasil Akhir
Oke, itulah cara membuat animasi dengan Photoshop CS6. Ini hanyalah contoh sederhana saja, Anda bisa berkreasi dengan model yang lebih canggih dan frame yang lebih banyak. Intinya ada pada step 6, step 7 dan step 9 dan step 10. Semoga bermanfaat.













Keren sekali tutornya gan.
BalasHapusBagi agan yang berminat untuk mendapatkan tambahan trik desain grafis bisa di lihat situs berikut Trik Desain Grafis
kalau dibuat seperti 3 dimensi gimana ka caranya..
BalasHapusgrosirjilbabmurah85.blogspot.co.id